
Macのショートカットアプリでクイックアクションを設定して画像をWebPに変換する方法をご紹介します。
WebPとは
Googleが開発している最新の画像形式です。
よく使われるPNGやJPEGに比べて同等の画質で2〜3割程度の軽量化ができます。
公式サイト:ウェブ用の画像形式 | WebP | Google Developers
対応ブラウザ
IEの終了と、遅れていたSafariの対応によって一般的なブラウザではすべて対応済みです。
WebP image format | Can I use… Support tables for HTML5, CSS3, etc
下準備
まずは下準備です。
今回は公式のWebPコンバータをMacユーザー御用達のHomebrewでインストールして使用します。
WebPコンバータのインストール方法
webp — Homebrew Formulae
Homebrewのインストール方法
macOS(またはLinux)用パッケージマネージャー — Homebrew
ショートカットの作成
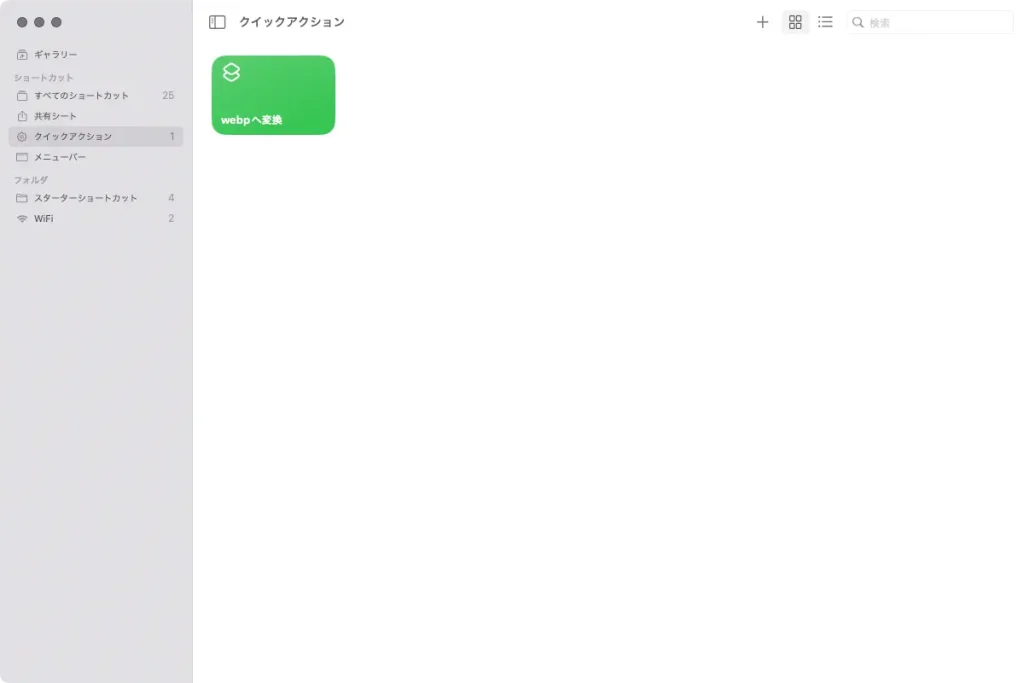
1. ショートカットアプリを開いて左メニューからクイックアクションを選択して+ボタンで新規ショートカットを作成

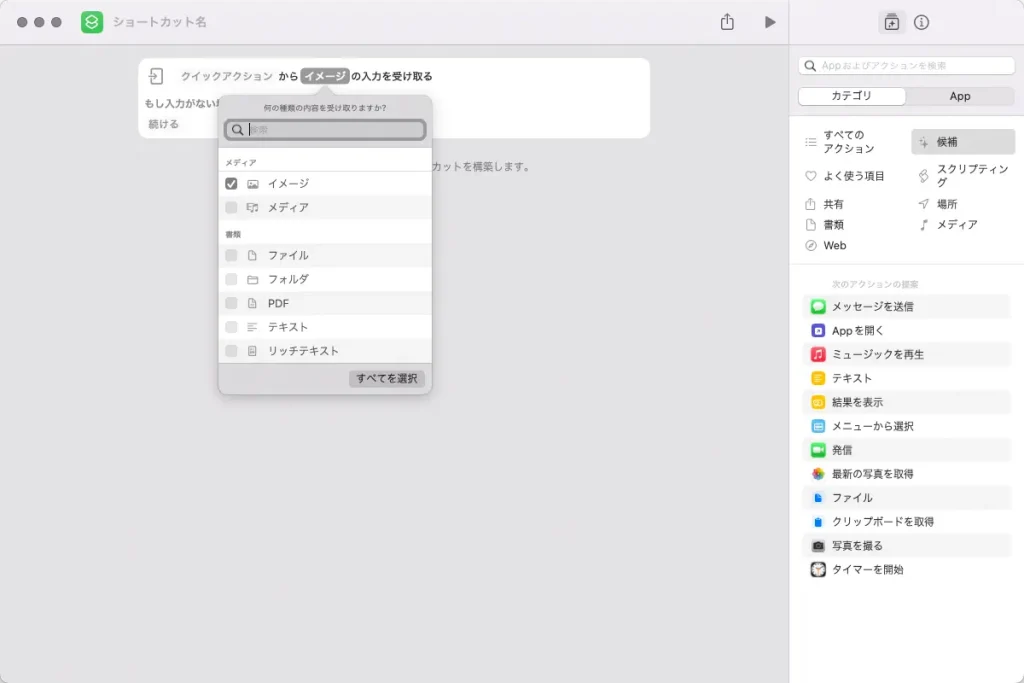
2. 「任意」をクリックして「イメージ」のみにチェック

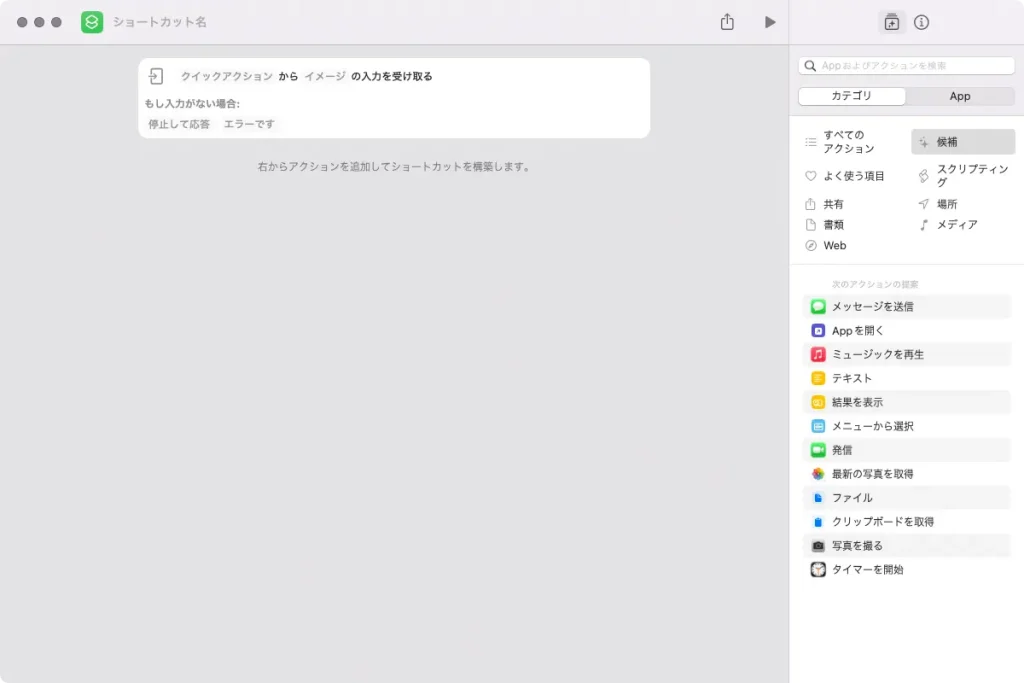
3. 入力がない場合の「続ける」をクリックして、「停止して応答」を選択しエラーメッセージを入力

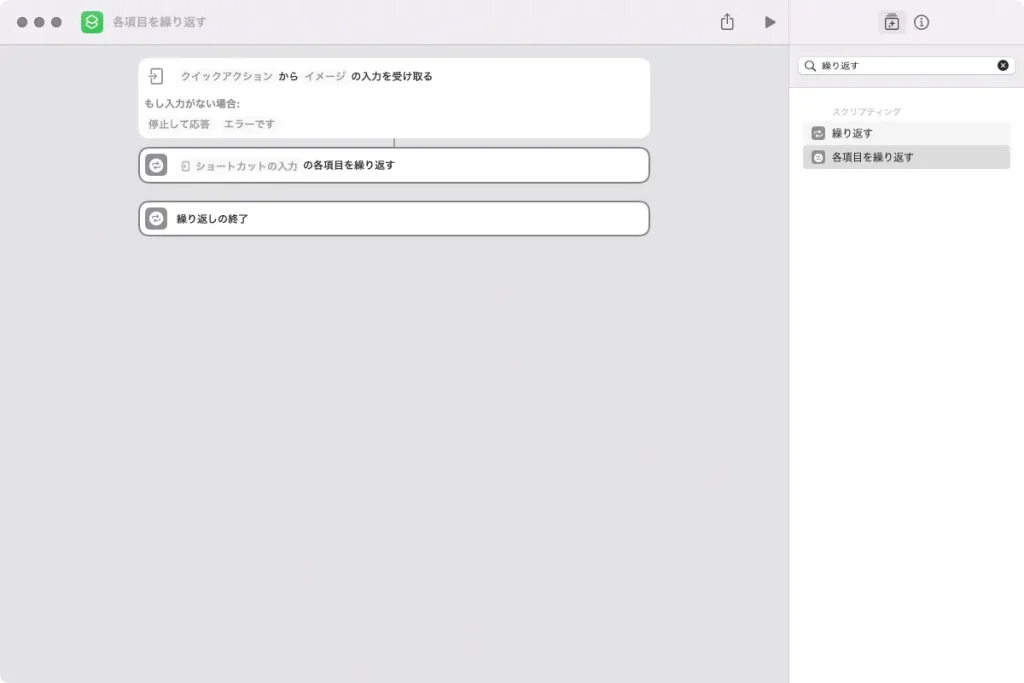
4. 右上の検索で「繰り返す」を検索して、「各項目を繰り返す」をダブルクリック(複数選択できるように)

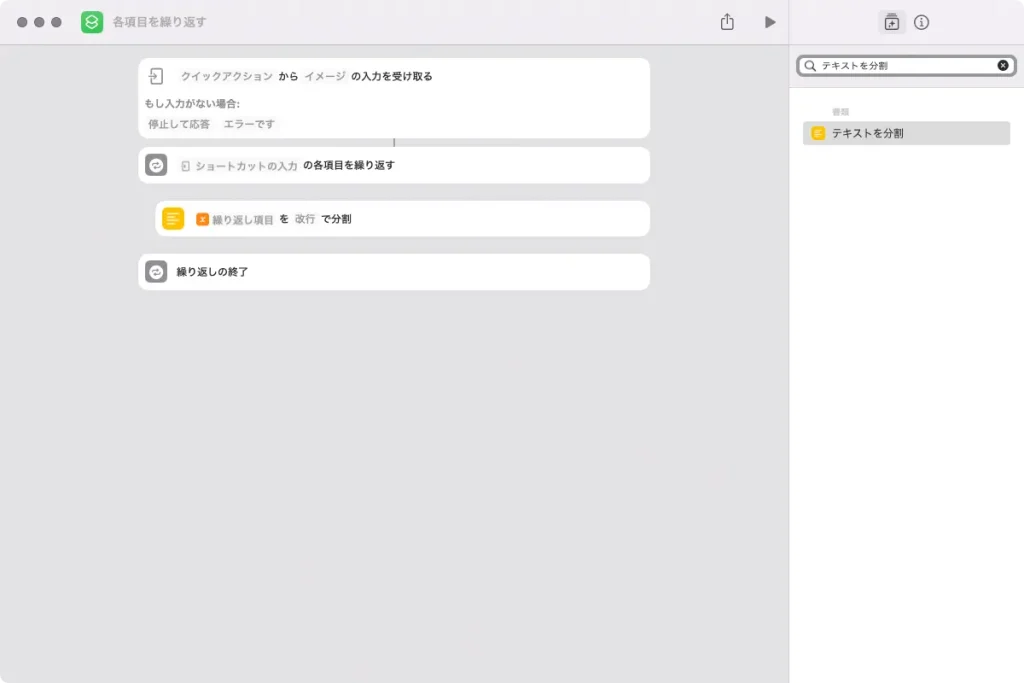
5. 右上の検索で「テキストを分割」を検索して、項目をダブルクリック

6. 「テキストを分割」の「繰り返し項目」をクリックして、種類の「イメージ」を選択して入手の「ファイルパス」を選択
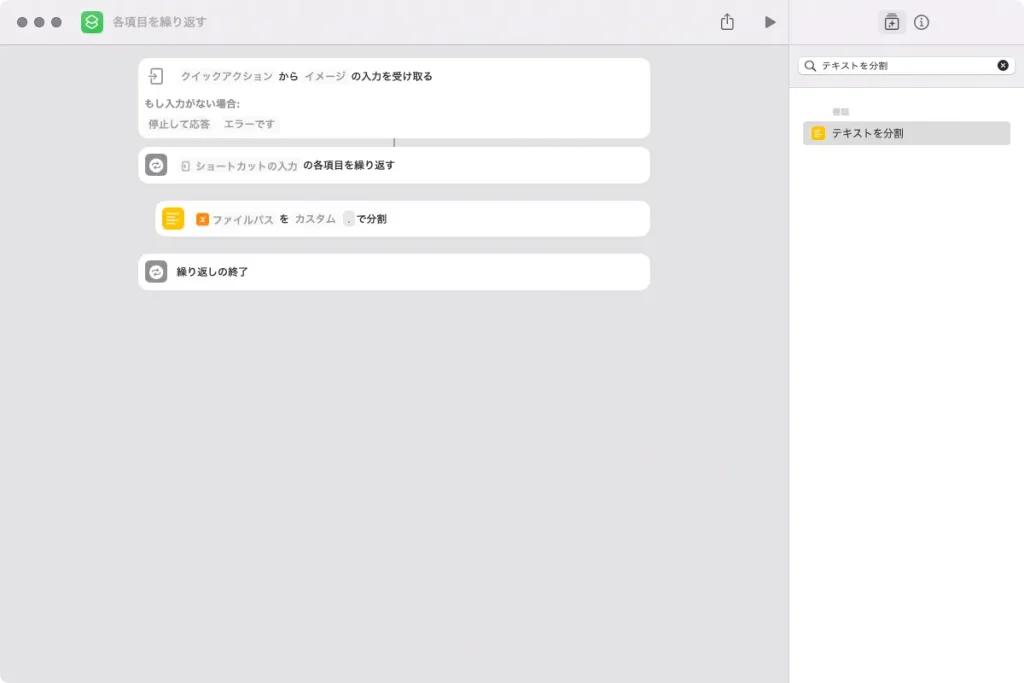
7. 「テキストを分割」の「改行」をクリックして、「カスタム」を選択して「カスタム区切り文字」に「.」を入力(拡張子の前後で分割するため)

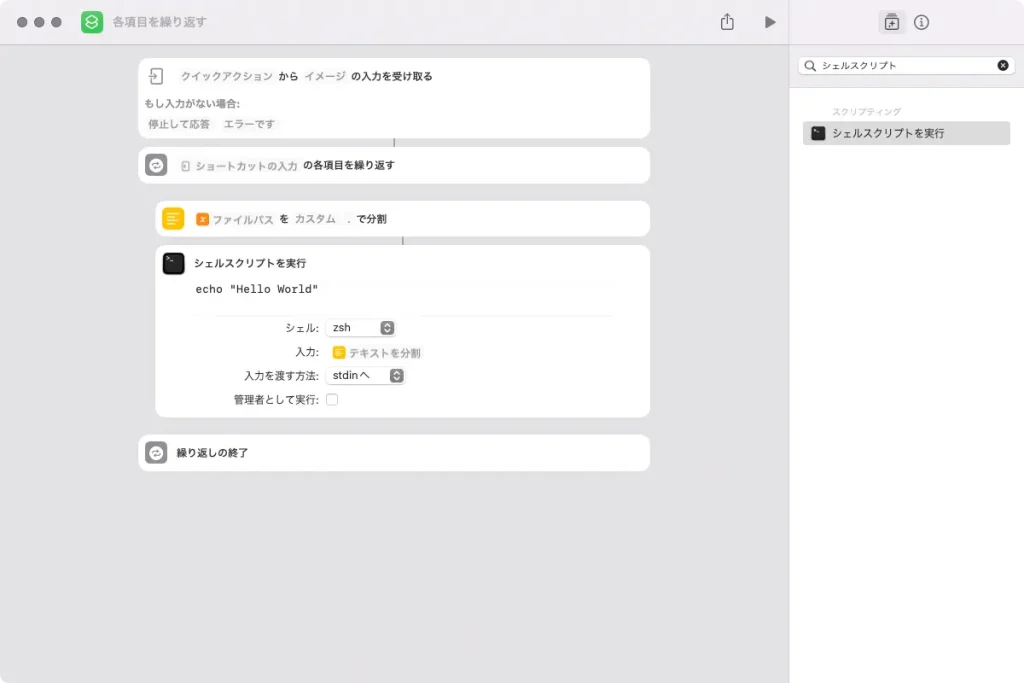
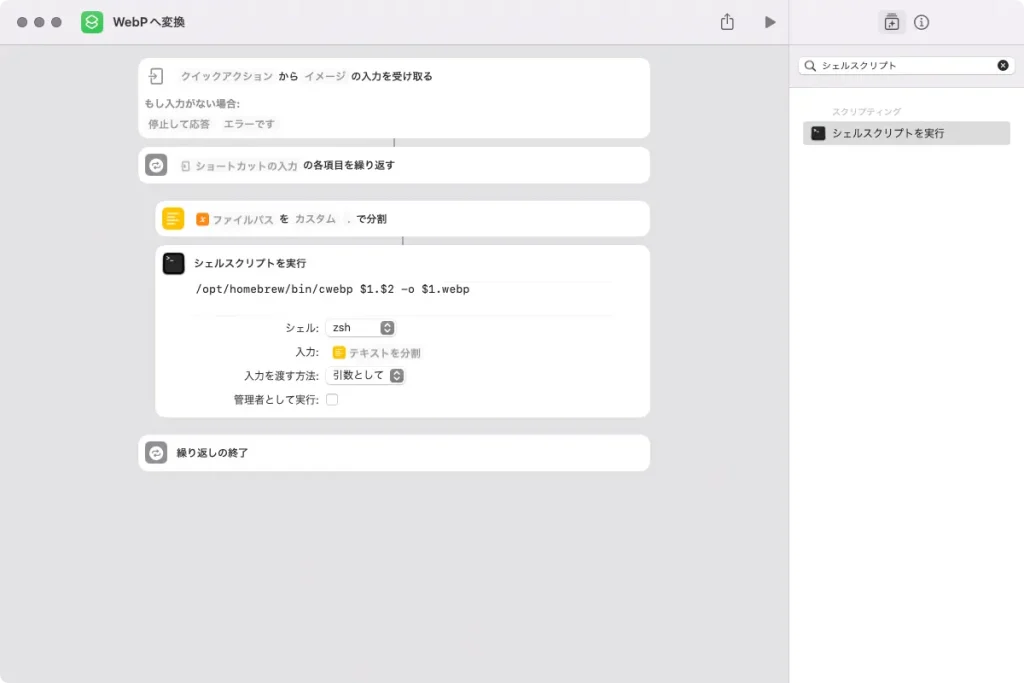
8. 右上の検索で「シェルスクリプト」を検索して、項目をダブルクリック

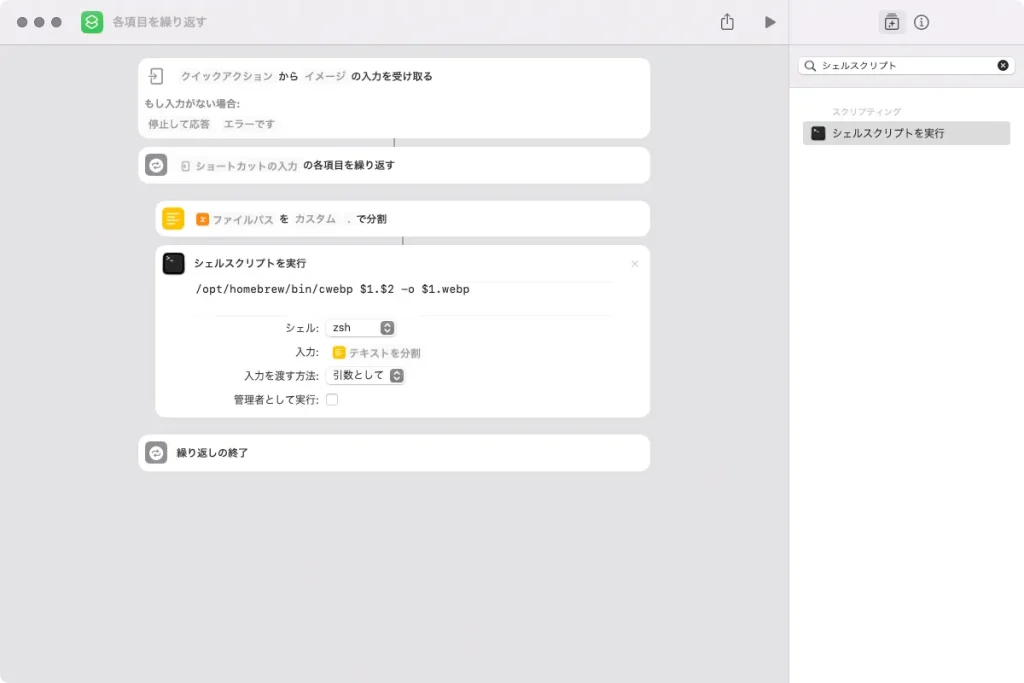
9. スクリプト部分に「/opt/homebrew/bin/cwebp $1.$2 -o $1.webp」を入力して、入力を渡す方法で「引数として」を選択

10. 任意の名前をつけて完成!

11. システム設定の「プライバシーとセキュリティ > 拡張機能 > Finder」をクリックして作成したショートカットにチェックをつける
これで画像ファイルを右クリックしてクイックアクション内に作成したショートカットが表示されるかと思います。
実行することで同じディレクトリにwebpに変換された画像が出力されます。
なぜプラグインで対応しないの?
あくまでも私の運用方針なのですが、代用できることはなるべくプラグインを使わないようにしておきたいです。
WordPress本体やプラグインの更新時の仕様変更に対応する運用コストの軽減や、脆弱性が見つかった際のセキュリティリスクを軽減したいためです。
お手軽に導入したい方は、プラグインでの対応が楽かと思いますのでご検討ください。